Memiliki blog dengan tampilan keren dan enak dilihat tentu menjadi kembanggaan tersendiri untuk sang pemilik blog. Namun, proses untuk mempercantik tampilan blog saya akui bukan suatu pekerjaan yang mudah, khususnya untuk blogger pemula yang notabenya masih awam dengan bahasa HTML dan CSS. Padahal kedua bahasa tersebutlah yang menjadi dasar / kerangka dalam mendesain tampilan blog.
Atas alasan itulah, melalui artikel ini saya ingin berbagi bagaimana cara mempercantik blog, khususnya untuk teman-teman blogger yang masih belum menguasai bahasa pemrograman web HTML dan CSS. Karena dengan widget dan source code yang sudah saya siapkan, maka saya yakin siapapun bisa dengan mudah mempercantik blognya, karena tinggal copy dan paste saja.
Sebelumnya saya ingin menjelaskan terlebih dahulu tentang template yang merupakan inti dimana desain suatu blog disimpan / ditulis. Secara garis besar ada 3 komponen dasar template yang perlu kita edit / tambahkan untuk mendapatkan desain blog yang cantik, menarik dan keren. Ketiga komponen template yang saya maksud tersebut adalah :
- Background
- Efek
- Widget
Dari ketiga komponen tersebut masih dipecah lagi hingga menghasilkan sub-komponen sepert berikut ini :
Background :
- Background Image
- Background Color
Efek :
- Hover
- Animasi Bergerak
Widget :
- Social Button
- Widget Twitter Follower
- Widget Facebook Fanpage Like
Selanjutnya mari kita edit satu per satu dari ketujuh subkomponen template diatas agar menghasilkan perpaduan tampilan blog yang apik nan indah.
* Tutorial ini menjelaskan kepada Anda cara mempercantik blog blogspot, jika belum punya Anda bisa membuatnya di blogger.com dan untuk panduan membuat blog silahkan baca tutorialnya disini cara membuat blog.
1. Mempercantik Blog dengan Background Image
Menambahkan background image pada <body> template blog sebenarnya sangat tidak saya rekomendasikan karena berpotensi untuk membuat load situs blog kita menjadi berat / lemot. Solusinya adalah dengan menggunakan background image repeat, yaitu sebuah kode CSS untuk menduplicate gambar secara berulang-ulang.
Jadi disini kita nantinya akan menggunakan gambar dengan ukuran yang sangat kecil lalu menduplikat gambar tersebut hingga memenuhi 1 halaman. Perlu dicatat bahwa cara ini sebenarnya hanya cocok untuk gambar berjenis pattern / pola garis seperti persegi / segita. Untuk menerapkannya dalam blog siapkan terlebih dahulu gambar yang akan kita jadikan sebagai background, sebagai contoh saya akan menggunakan gambar dengan pola kotak.
Dan untuk menerapkan gambar tersebut menjadi background pada bagian body template, silahkan gunakan kode CSS dibawah ini :
CSS
body {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXwlxAwSID5NybWcUF6z1N-gE1nRd3k393gCqxuwkzvCdI1ewox3HF1eBkhmujjvlE9-oYdSp78fpOswxywRZH4wn4RgKaCXeSYyWTBU5eR3TWWEP_8M0EM8J7s_rSe-MOzMzeRg8PFns/s1600/noisy_grid.jpg) repeat scroll top left;
}
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXwlxAwSID5NybWcUF6z1N-gE1nRd3k393gCqxuwkzvCdI1ewox3HF1eBkhmujjvlE9-oYdSp78fpOswxywRZH4wn4RgKaCXeSYyWTBU5eR3TWWEP_8M0EM8J7s_rSe-MOzMzeRg8PFns/s1600/noisy_grid.jpg) repeat scroll top left;
}
Copy lalu paste kode tersebut, tepat diatas kode ]]></b:skin> (untuk blogger). Selanjutnya save dan lihat hasilnya, dijamin blog Anda akan tampil lebih cantik dengan background kotak-kota yang keren.
2. Mempercantik Blog dengan Background Color
Cara mempercantik blog yang kedua adalah dengan cara mengganti warna background blog, yang saya yakin hampir seluruh warna template blog, di setiap div-nya hanya menggunakan satu warna. Nah, disini saya akan mencontohkan bagaimana membuat dua warna dalam 1 div. Dua warna yang akan saya gabungkan disini adalah warna cream dan cream putih.
CSS
.gradient {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fafafa), color-stop(1, #f5f5f5));
}
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fafafa), color-stop(1, #f5f5f5));
}
Selanjutnya silahkan Anda masukkan teks / gambar / video / widget ke dalam div dengan class gradient, contohnya bisa Anda lihat dibawah ini.
HTML
<div class="gradient"><img src="url gambar" style="float:left"> anda bisa memasukkan teks atau bahkan kode html disini</div>
Div diatas bisa Anda masukkan dibagian 'tata leat' atau bisa juga langsung menuju template editor Blogger.
3. Cara Mempercantik Blog dengan Efek Hover
Apa itu efek Hover ? singkatnya, hover adalah efek yang akan muncul saat kursor berada diatas selector. Untuk lebih jelasnya Anda bisa lihat contoh hover yang saya terapkan pada tombol 'tekan' dibawah ini.
Tekan
Untuk membuat efek seperti itu, ada dua kode yang kita persiapkan, yang pertama adalah kode HTML div, dan kode CSS selector hover.
CSS
.tombol {
text-align: center;
border: 1px solid gainsboro;
width: 100px;
margin: auto;
height: 25px;
line-height: 25px;
}
.tombol:hover {
background: rgb(153, 153, 240);
color: white;
}
text-align: center;
border: 1px solid gainsboro;
width: 100px;
margin: auto;
height: 25px;
line-height: 25px;
}
.tombol:hover {
background: rgb(153, 153, 240);
color: white;
}
HTML
<div class="tombol">Tekan</div>
>Simpan dan silahkan Anda lihat hasilnya. Selain menambahkan efek hover, kita juga bisa membuat efek animasi tombol berputar, dengan efek animasi, silahkan baca panduannya dibawah ini.
4. Cara Mempercantik Blog dengan Efek Animasi Bergerak
Efek animasi bergerak disini ada dua macam, ada yang harus disentuh (hover) dulu baru efek animasinya bekerja dan ada juga yang otomatis langsung bergerak. Dan kedua efek tersebut akan saya jelaskan secar detail.
Efek Animasi Bergerak dengan Hover
Kita akan melanjutkan kode css tombol 'tekan' diatas, untuk membuatnya bergerak atau lebih tepatnya berputar saat kursor menyentuh tombol, maka kita perlu menambahkan efek css rotate berikut ini.
CSS
.tombol {
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.tombol:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg); transform: rotate(360deg);
}
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.tombol:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg); transform: rotate(360deg);
}
Dan hasilnya nanti akan seperti tombol dibawah ini.
Jadi dengan menerapkan efek css animasi rotate, bukan hanya lebih keren, tapi juga akan membuat blog Anda lebih menarik dan atraktif, dan ujung-ujungnya akan membuat pengunjung betah.
Efek Animasi Bergerak dengan Marquee
Jika Anda ingin mempercantik blog dengan animasi bergerak namun tanpa perlu disentuh, maka kode css Marquee adalah jawabannya. Namun disini saya tidak akan menjelaskan lagi bagaimana cara menggunakan efek berjalan marquee, karena pada artikel sebelumnya sudah saya jelaskan secara detail beserta cara memodifikasi kode marquee.
Singkatnya untuk membuat efek marquee / efek berjalan, maka kita harus mengapitnya dengan kode html marquee seperti dibawah ini.
HTML
<marquee>letakkan teks / gambr / video disini</marquee>
Kedua efek diatas sebenarnya bisa digabungkan yaitu dengan menambahkan property pada selector marquee, selanjutnya tinggal Anda tambahkan efek hover.
5. Cara Mempercantik Tampilan Blog dengan Social Share Button
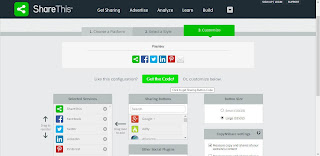
Selain berfungsi untuk mempercantik tampilan blog, widget social button juga sangat bermanfaat untuk meningkatkan traffic dan juga SEO (sebagai social signal), jadi tidak alasan untuk tidak memasang widget social button pada blog Anda. Untuk cara pembuatannya sebenarnya cukup mudah, kita bisa membuatnya secara otomatis di situs ShareThis.
- Kunjungi situs ShareThis disini www.sharethis.com/get-sharing
Jika halaman sharethis sudah terbuka, silahkan Anda lanjutkan dengan memilih platform blog yang Anda gunakan, pada contoh ini saya menggunakan Blogger, untuk penggunakan Wordpress silahkan pilih platform atau CMS Wordpress. - Pilih model Social Share Button
Silahkan pilih model social button mana yang menurut Anda paling bagus untuk mempercantik blog. Saya sendiri suka social button model 1 karena lebih minimalis. - Klik 'Get The Code' untuk mendapatkan kode Widget
Sebelumnya Anda perlu mendaftar dan membuat akun di situs ShareThis untuk mengambil kodenya. Jika tidak mau repot silahkan ambil kode saya berikut ini.
Untuk menambahkan widget social button tersebut, Anda bisa memasangnya melalui menu 'tata letak' dengan cara pilih HTML / JavaScript lalu copy kode diatas dan paste kan pada kolom Konten.
6. Cara Mempercantik Tampilan Blog dengan Widget Twitter Follow
Tak hanya mampu mempercantik blog, widget embedded twitter juga akan menambah follower Anda. cara untuk memasangnya juga terbilang cukup mudah, dimana tugas Anda hanya perlu meletakkan kode embed twitter dibawah ini pada bagian template yang Anda inginkan, misalnya bisa di sidebar atau footer.
<a class="twitter-timeline" href="https://twitter.com/twitterdev" data-widget-id="ID-TWITTER">Tweets by @twitterdev</a> <script>window.twttr=(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],t=window.twttr||{};if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);t._e=[];t.ready=function(f){t._e.push(f);};return t;}(document,"script","twitter-wjs"));</script>
Ubah terlebih dahulu "ID-TWITTER" dengan ID Twitter Anda. Jika sudah silahkan simpan dan jika hasilnya seperti gambar dibawah ini maka Anda berhasil meng-embed timeline twitter di dalam Blog.
Jika ukuran dari widget tersebut dirasa terlalu besar, maka Anda bisa meresizenya dengan cara menambahkan css widht dan heigt pada class "twitter-timeline".
7. Cara Mempercantik Blog dengan Widget Facebook Page Like Box
Satu lagi widget akan mempercantik blog Anda, yap widget yang saya maksud adalah Facebook Like Box. Untuk menambahkan widget ini ke dalam blog kita bisa menggunakan plugin yang disediakan secara resmi oleh pihak Facebook, jadi nanti kita tinggal masukkan kode ID Fanpage lalu klik Create, atau lebih jelasnya bisa Anda simak caranya dibawah ini.
- Buat Fanpage Facebook
Sebelum menambahkan Facebook Like Box, tentu saja setidaknya Anda sudah harus memiliki minimal 1 Fanpage Facebook, jika belum silahkan buat fanpage baru terlebih dahulu, tutorial lengkap pembuatan fanpage bisa Anda baca disni cara membuat halaman facebook fanpage. - Buka https://developers.facebook.com/docs/plugins/like-box-for-pages
Selanjutnya, kujungi situs Developer Facebook diatas, lalu masukkan ID atau URL Fanpage ke dalam kolom Facebook Page URL, atur juga width atau panjang widget. - Klik 'Get Code'
Klik tombol 'get code' untuk mendapatkan kode widget Facebok Page Box, lalu copy kode tersebut dan masukkan ke dalam tata letak.
Itulah ketujuh cara mempercantik blog yang akan membuat tampilan blog Anda semakin indah, perlu dicatat disini saya sama sekali tidak menganjurkan kepada Anda untuk menerapkan ketujuh cara diatas, karena jika semua widget dipasang, maka akan sangat berdampak pada load time situs blog yang akan menjadi lebih berat dan lemot, ujung-ujungnya pengunjung bukannya senang malah jadi malas mengunjungi blog Anda, jadi pesan saya pikirkan dua kali sebelum menambahkan widget ke dalam Blog.









No comments:
Post a Comment